|
因为移动端的方便,现在网络上很多的网站与应用都有与实现用户手机绑定的功能。这样做的好处很多,例如账号登陆、修改密码、在线支付……等功能模块都可以与手机实时获取验证码短信结合,来确保用户的安全性操作。 而这整功能模块的实现,我把它大致分为三个步骤: (1)前端触发获取验证码,同步显示有效验证倒计时; (2)后台通过代理平台发送验证短信; (3)用户提交验证信息,后台逻辑判断处理。
一、首先,与大家分享下前端的实现: 
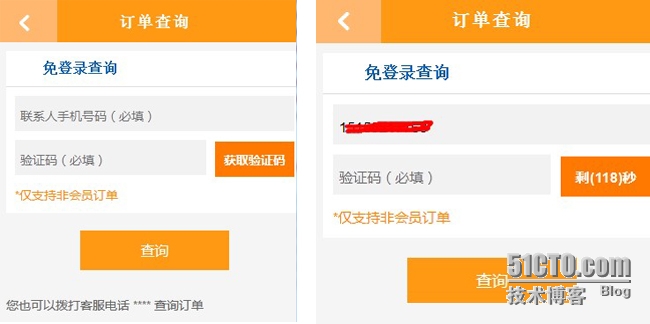
如图:输入完正确的手机号码后再触发有效验证倒计时。 JS代码如下(头部需引入jquery): [size=1em][size=1em]1
[size=1em]2
[size=1em]3
[size=1em]4
[size=1em]5
[size=1em]6
[size=1em]7
[size=1em]8
[size=1em]9
[size=1em]10
[size=1em]11
[size=1em]12
[size=1em]13
[size=1em]14
[size=1em]15
[size=1em]16
[size=1em]17
[size=1em]18
[size=1em]19
[size=1em]20
[size=1em]21
[size=1em]22
[size=1em]23
[size=1em]24
[size=1em]25
[size=1em]26
[size=1em]27
[size=1em]28
[size=1em]29
[size=1em]30
[size=1em]31
[size=1em]32
[size=1em]33
[size=1em]34
[size=1em]35
[size=1em]36
[size=1em]37
| [size=1em][size=1em]function getCode(){
[size=1em] var tel = $("#mobile").val();//获取手机号码输入框值
[size=1em] var reg = /^1[3|4|5|8][0-9]\d{4,8}$/;
[size=1em] if(!reg.test(tel)){ //校验手机号码格式
[size=1em] alert("请先输入您的正确手机号!");
[size=1em] document.form1.o_tel.focus();
[size=1em] return false;
[size=1em] }
[size=1em] var paras = "o_tel="+tel;
[size=1em] //jquery post方法同步提交
[size=1em] //(提交地址; data:返回值)
[size=1em] $.post('<%=basePath%>mobile/sendCode?'+paras,function(data) {
[size=1em] if(data!=null&&typeof(data)!="undefined"){
[size=1em] var msg = data.msg; //返回值为json格式
[size=1em] if(msg!=null&&typeof(msg)!="undefined"&&msg=="SUCCESS"){
[size=1em] get_code_time(); //发送成功则出发get_code_time()函数
[size=1em] }else{
[size=1em] alert("短信验证码发送失败!请重新获取。");
[size=1em] }
[size=1em] }else{
[size=1em] alert("短信验证码发送失败!请重新获取。");
[size=1em] }
[size=1em] },"json");
[size=1em] }
[size=1em] var wait = 120;
[size=1em] function get_code_time(){
[size=1em] if(wait==0){
[size=1em] $("#updateverify").removeAttr("disabled");//移除获取验证码按钮的disabled属性
[size=1em] $("#updateverify").val("获取验证码");
[size=1em] wait = 120;
[size=1em] }else{
[size=1em] $("#updateverify").attr("disabled", true);//设置获取验证码按钮为不可触发
[size=1em] $("#updateverify").val("剩(" + wait + ")秒");
[size=1em] wait--;
[size=1em] setTimeout("get_code_time()", 1000);
[size=1em] }
[size=1em] }
|
[size=1em]
|